Trong bài viết này, thầy sẽ hướng dẫn cách tạo một trang web tĩnh bằng dịch vụ Pages của GitHub.com. Đây là một công cụ hữu ích giúp các em triển khai website cá nhân hoặc dự án một cách nhanh chóng và dễ dàng, mà không cần thuê hosting hay mua tên miền.
Nội dung bài viết gồm các phần sau:
1. GitHub.com là gì?
GitHub.com là một nền tảng quản lý mã nguồn dựa trên Git, hỗ trợ các nhà phát triển làm việc nhóm, lưu trữ mã nguồn, và quản lý phiên bản. Ngoài ra, GitHub còn cung cấp dịch vụ GitHub Pages để triển khai các trang web tĩnh trực tiếp từ repository (kho lưu trữ mã nguồn) của bạn.
Một số lợi ích của GitHub Pages:
- Miễn phí sử dụng.
- Hỗ trợ custom domain (tên miền tùy chỉnh).
- Dễ dàng triển khai chỉ với vài cú nhấp chuột.
2. Cách tạo một trang web tĩnh bằng GitHub Pages
Bước 1: Tạo một repository trên GitHub
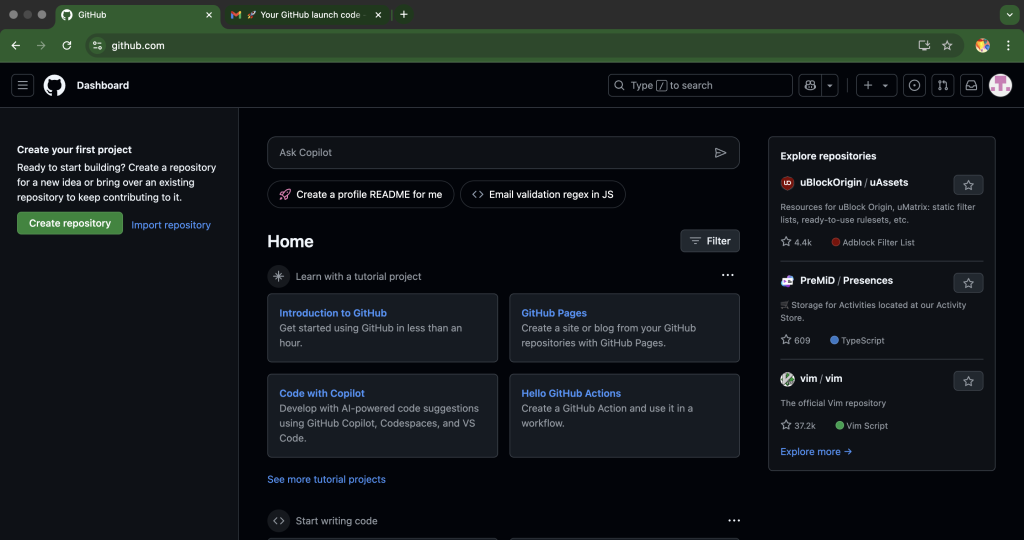
- Truy cập vào GitHub.com và đăng nhập tài khoản.
- Nhấn vào nút New repository để tạo một repository mới.
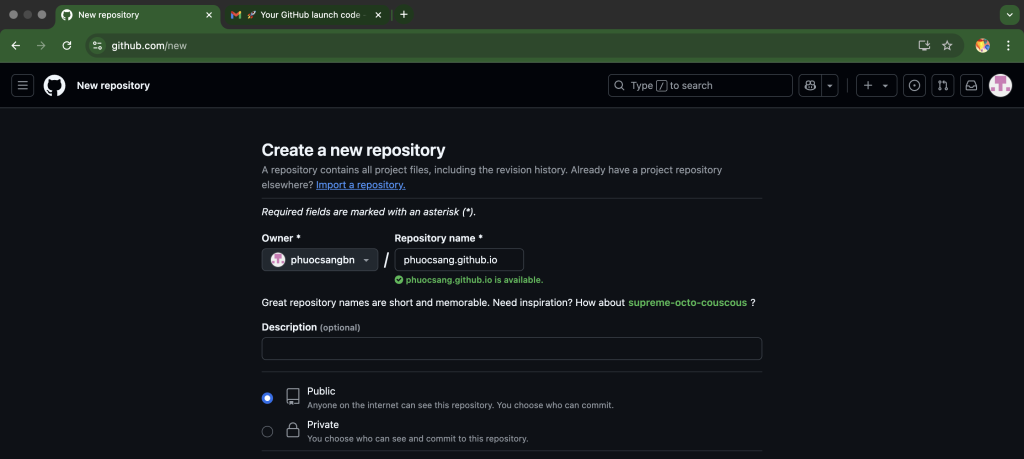
- Đặt tên repository (ví dụ:
my-website). - Chọn chế độ công khai (Public) và tick vào ô Add a README file.
- Nhấn Create repository.
- Đặt tên repository (ví dụ:
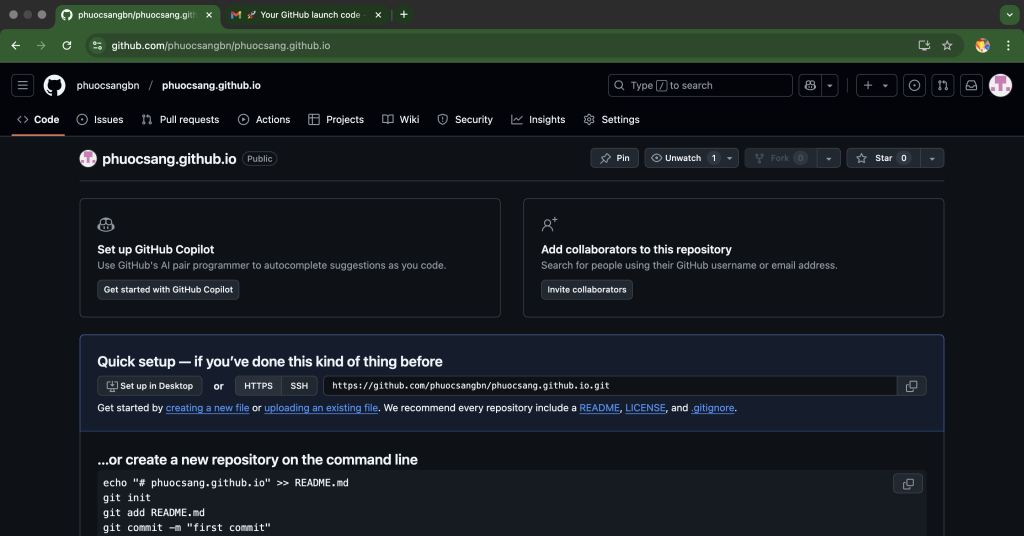
Bước 2: Thêm nội dung trang web


Lưu ý : Repository name là username.github.io trong đó username là tên đã đăng kí trong ô username lúc đăng kí tài khoản
- Tạo một file
index.htmltrong repository:- Nhấn Add file > Create new file.
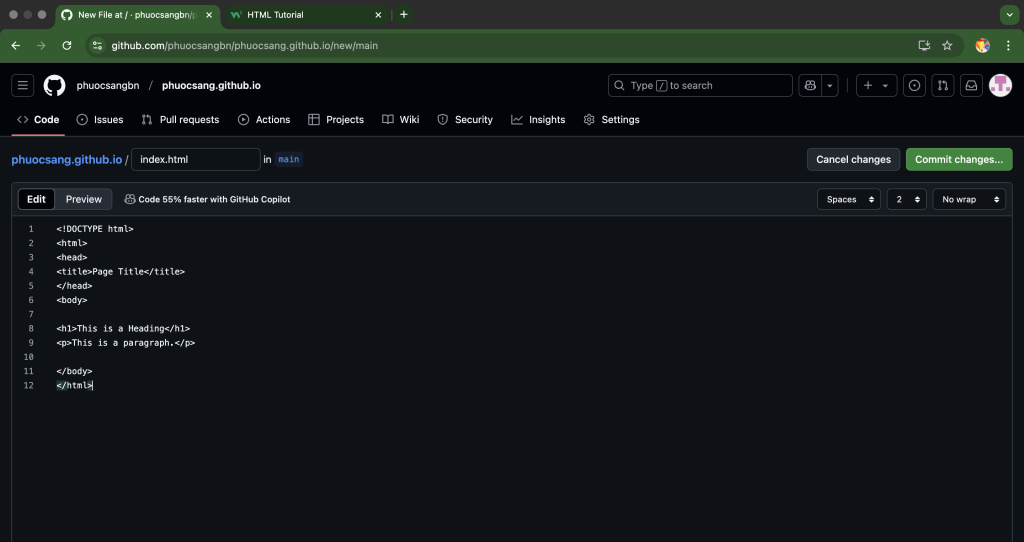
- Đặt tên file là
index.html. - Thêm nội dung HTML cơ bản, ví dụ:
- Nhấn Commit changes để lưu lại.


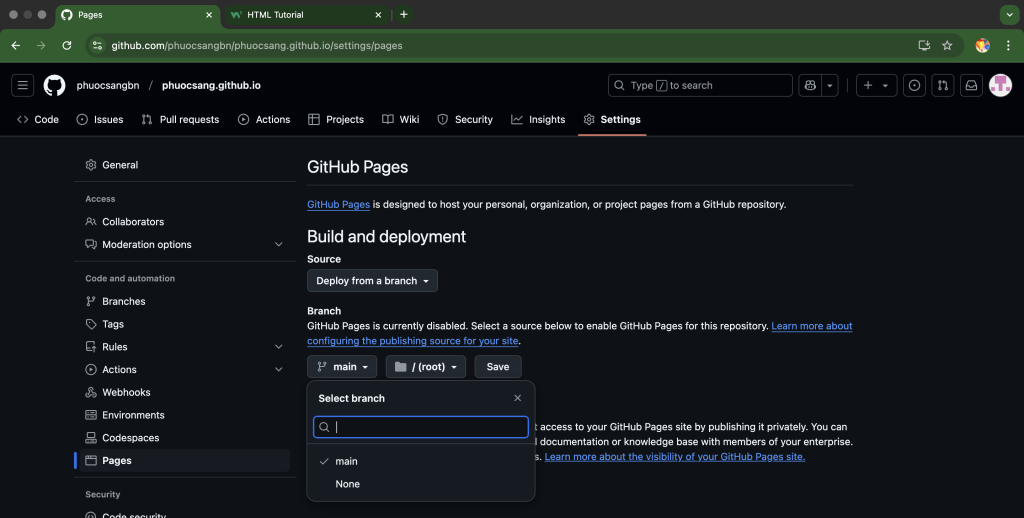
Bước 3: Kích hoạt GitHub Pages
- Truy cập vào Settings của repository.
- Trong menu bên trái, chọn Pages.
- Ở mục Source, chọn branch là
mainvà thư mục là/root. - Nhấn Save. GitHub sẽ hiển thị URL của trang web (thường có dạng
https://<tên_user>.github.io/<tên_repository>).

Bước 4: Kiểm tra trang web
- Sau vài phút, trang web sẽ hoạt động tại URL đã cung cấp. Các em có thể truy cập và chia sẻ trang web này.
Chúc các em thực hành thành công! Nếu có thắc mắc hoặc gặp khó khăn, đừng ngần ngại liên hệ thầy nhé. 😊