Hi các em trong bài viết này, thầy hướng dẫn các bạn tạo 1 trang Index.html để bắt đầu thực hành, học lập trình tạo trang web bằng HTML với phần mềm WebStorm IDE
Lưu ý : Cần tải WebStorm từ địa chỉ chính thức sau : https://www.jetbrains.com/webstorm/
Phần mềm WebStorm là gì ?
Là phần mềm IDE của công ty JetBrains, sử dụng để soạn thảo các câu lệnh lập trình cho việc phát triển Website như : Javascript, html, css …
Phần mềm có tính phí tuy nhiên cho phép dùng thử 30 ngày hoặc miễn phí 1 năm nếu người sử dụng là sinh viên đang trong giai đoạn học tập. Để xin cấp phép cho sinh viên cần có thẻ sinh viên còn thời hạn sử dụng và email có đuôi edu
Link đăng kí tại đây : https://www.jetbrains.com/community/education/#students
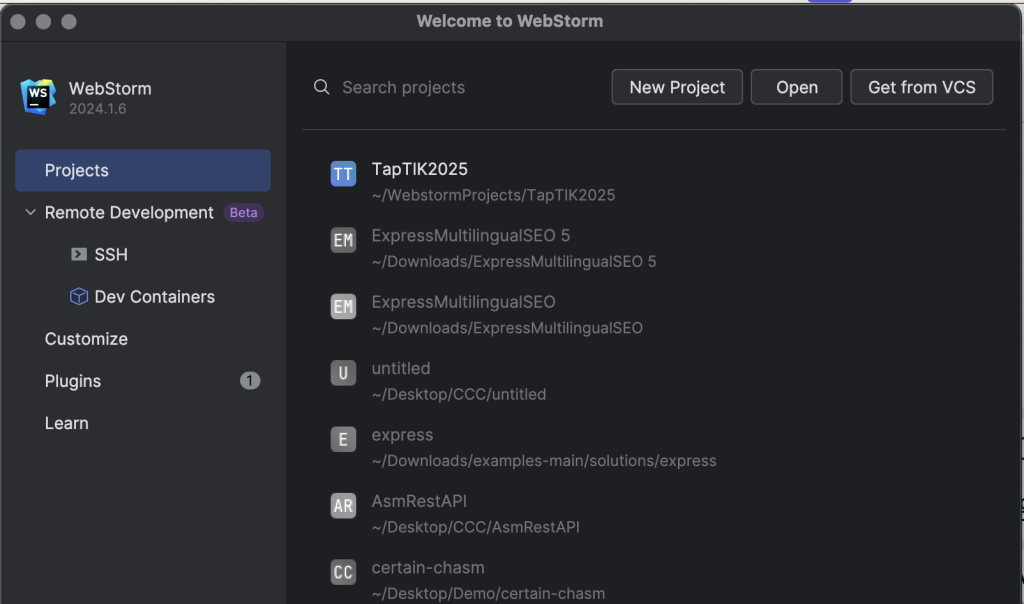
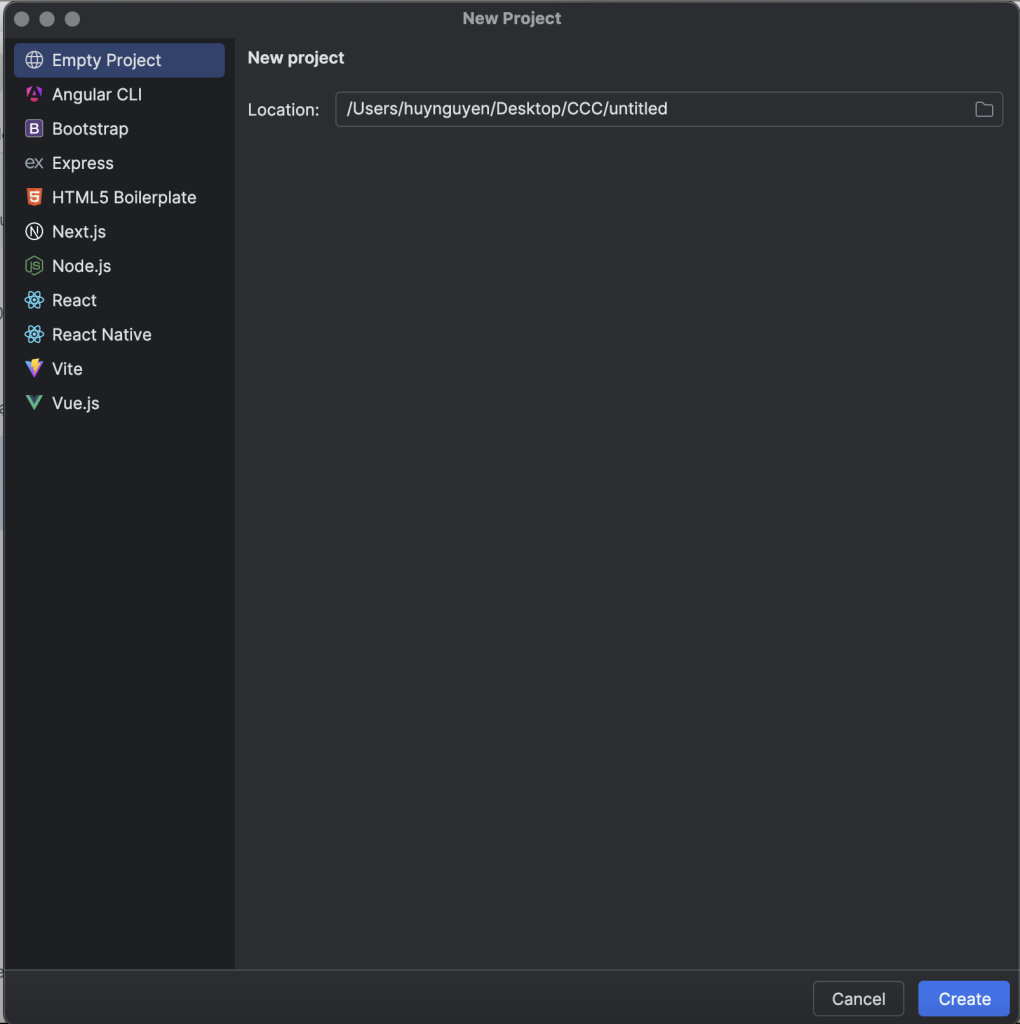
Sau khi cài đặt WebStorm, ở cửa sổ bắt đầu, chọn New Project -> Empty Project -> Create


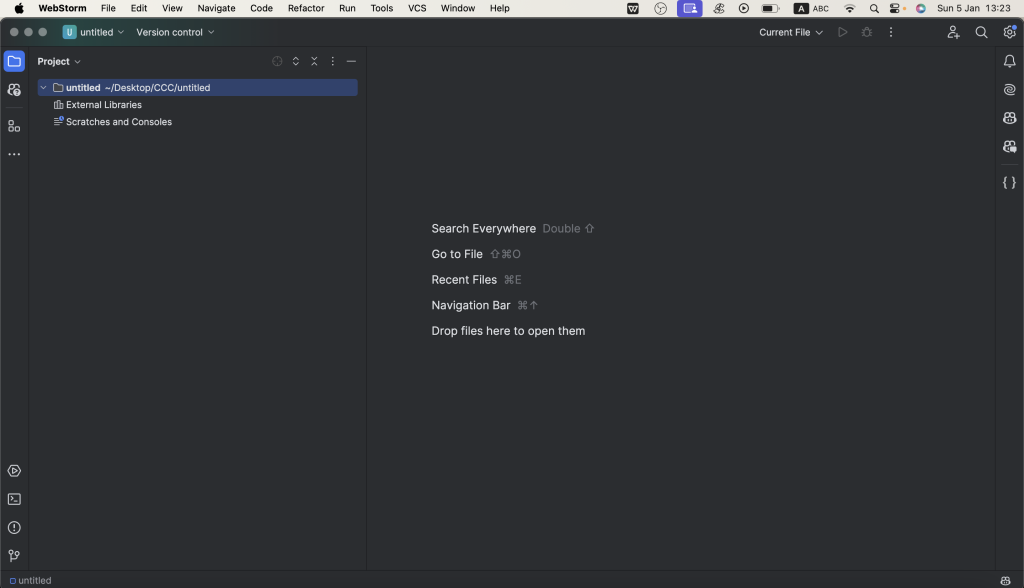
Tạo dự án mới thành công thì được như hình

Bên trái là cây thư mục, có các file trong dự án. Hiện tại dự án mới chưa có file gì
Trong 1 dự án web, mặc định file đầu tiên luôn đặt là index.html ( với các ngôn ngữ lập trình khác có thể là index.php, index.asp, index.jsp, index.py … )
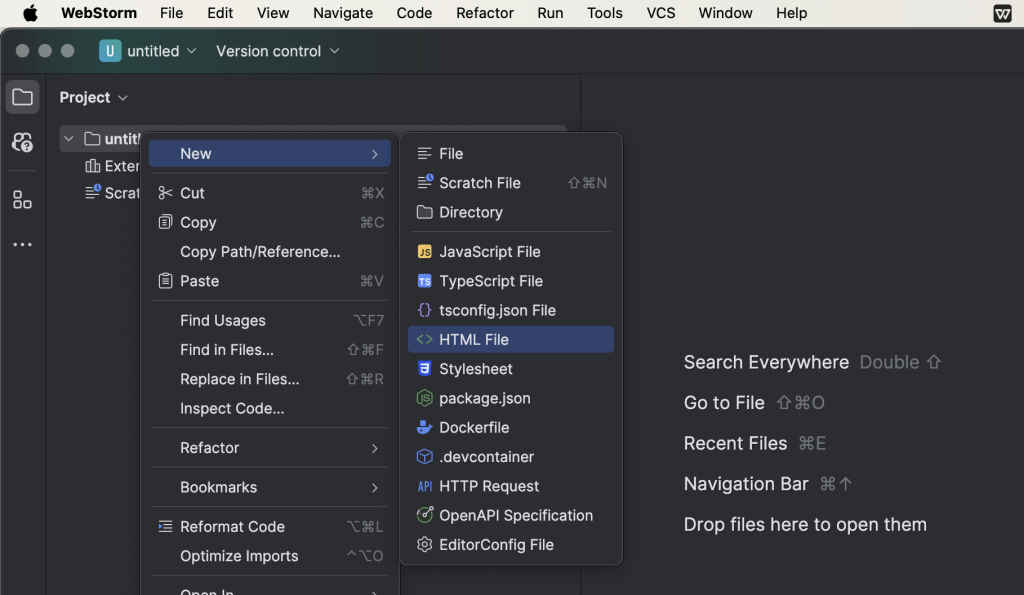
Bấm chuột phải vào thư mục dự án hoặc truy vập Menu -> File -> New -> HTML File -> Đặt tên là index


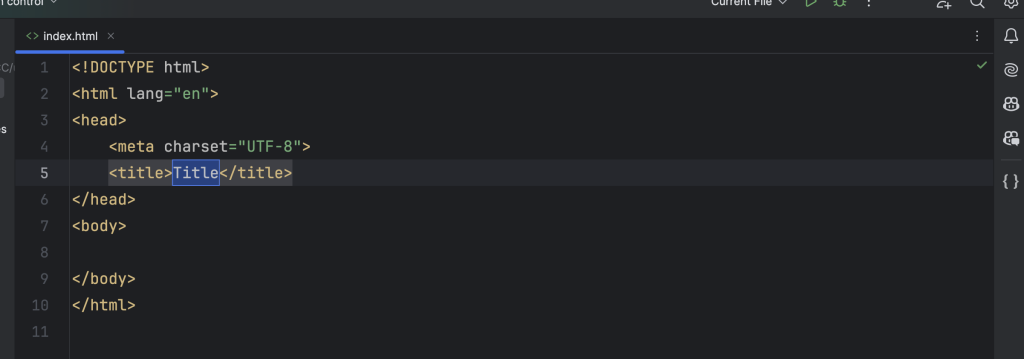
Kết quả được file mẫu html như hình :

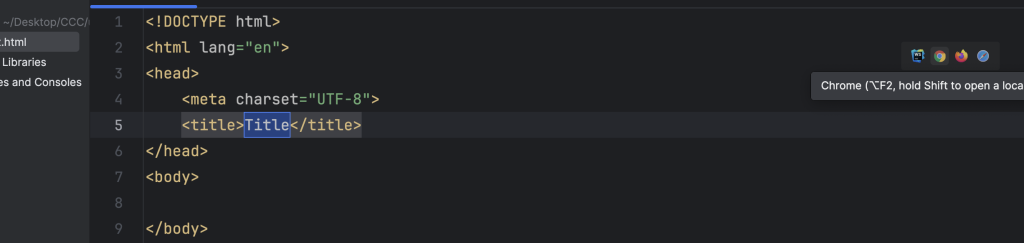
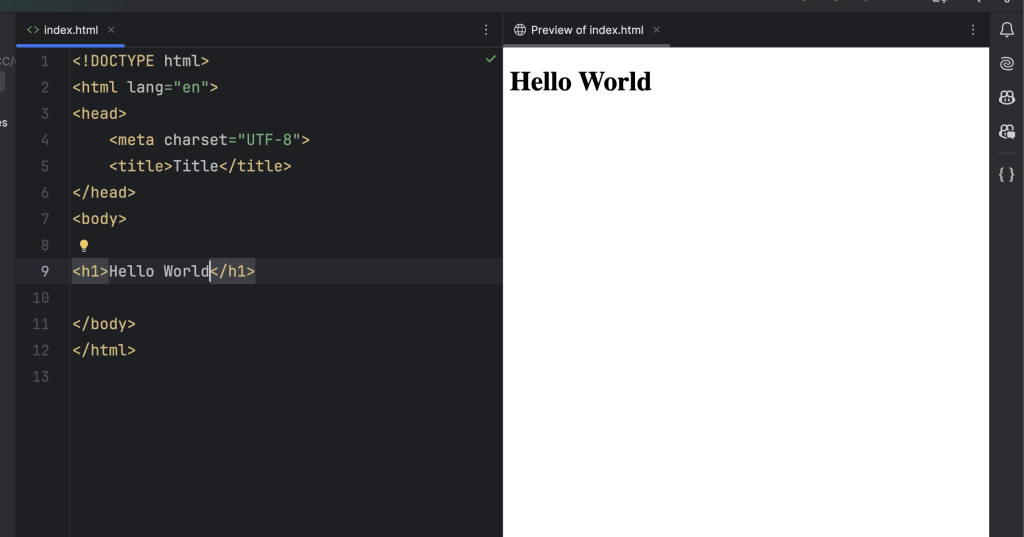
Để chạy thử trang, bấm 1 trong các trình duyệt được liên kết trên file ở góc phải cửa sổ


Chúc các bạn thành công !